Usando os resultados do PageSpeed Insights para melhorar seu site
Quem já tem alguma experiência em publicar e manter um site na Internet, tem uma série de preocupações e cuidados para que esse site cumpra seus objetivos. Uma dessas preocupações, é o desempenho! Ele influencia muita coisa, desde o ranqueamento nos resultados de busca, até a paciência e disposição dos visitantes e sua consequente satisfação em termos de experiência de navegação e acesso ao site em questão.
Por isso, a busca por rapidez, velocidade no carregamento e funcionamento das páginas, é quase que uma obsessão de 100 entre 100 desenvolvedores, web designers e donos de sites.
Para ajudar nesse trabalho, há uma importante ferramenta, a qual vamos abordar e que pode ser fundamental nessa missão de otimizar seu site – o PageSpeed Insights.
O que é o PageSpeed Insights?
Objetiva e resumidamente é uma ferramenta disponível na área destinada a desenvolvedores do Google.
Em termos mais amplos, o PageSpeed Insights fornece alguns relatórios com métricas de desempenho, bem como sugestões de melhorias caso o desempenho não seja considerado ótimo e o site já não esteja totalmente maximizado em termos de melhorias, o que não é comum, mas não é impossível.
A avaliação de performance – ou desempenho – do site é feita informando a URL em um campo no topo da página e clicando no botão “analisar”.
O que se vê após alguns segundos é o resultado dessa avaliação, a qual está disponível para dispositivos móveis e desktop.
Portanto, você pode ter – e geralmente tem – resultados diferentes clicando na opção “mobile” e “desktop”, principalmente se seu site não foi desenvolvido tendo em mente sites responsivos ou mobile.
O conjunto de informações disponíveis, pode variar tanto quanto a variedade de sites que existem na Internet e requer um conhecimento técnico de desenvolvimento de sites, bastante razoável e em alguns casos, restringe-se a programadores e desenvolvedores experientes.
Os resultados exibidos, levam em consideração o que o Google chama de “dados de campo” e “dados de laboratório”.
O primeiro – dados de campo – basicamente representam os dados recebidos dos usuários do Google Chrome que permitem que dados de navegação sejam colhidos, armazenados e tabulados, para os sites em que navegam. São assim, dados reais de desempenho de um grande número de usuários e não apenas um acesso que o desenvolvedor ou dono do site realiza para testar o desempenho.
A classificação para os dados de campo (Real-World Field Data), varia entre bom, precisa de melhoria e pobre, de acordo com os tempos obtidos para diferentes métricas.
Já o segundo – dados de laboratório – refere-se ao resultado de uma outra ferramenta (Lighthouse) em um ambiente controlado, algo similar ao que um desenvolvedor pode fazer usando sites de avaliação de desempenho como o GTmetrix ou Pingdom.
Esse tipo de análise é muito adequada quando se quer identificar erros ou problemas específicos e que não dependem de plataforma.
O que é otimização?
A otimização é o processo de tornar algo ótimo.
Em outras palavras, tão bom que não pode ou precisa ser melhorado.
Parece utópico ou mesmo pretensioso, mas em alguns cenários, é possível conseguir-se uma otimização que se não plena, muito próxima do que é possível, até que uma nova solução esteja disponível, afinal em tecnologia tudo acontece muito rapidamente e o dinamismo é a regra.
Especialmente em termos de desenvolvimento de sites, em que a gama de tecnologias a disposição é imensa, as soluções necessárias também podem variar enormemente.
Tudo vai depender se você usa um CMS, qual CMS utiliza (WordPress, Drupal, Magento, etc), quais e quantos plugins e temas, ou se adota uma plataforma própria, se baseia-se em algum framework PHP, ou ainda faz uso de outra linguagem de programação. Até mesmo as fontes e imagens e como as utiliza no site, é relevante e interfere no resultado, sendo passível de otimização.
Ou seja, o desempenho do site, não é resultado apenas da empresa de hospedagem, da velocidade da sua conexão de Internet, ou de como é o servidor compartilhado ou mesmo o VPS ou dedicado em que está hospedado. Tem muito a ver como o seu site foi desenvolvido e neste caso, o quanto ele precisa ser otimizado.
Afinal de contas, a otimização garante acesso e navegação mais rápidos, visitantes mais satisfeitos e alguma melhoria no ranqueamento.
Como usar o PageSpeed Insights para otimizar seu site?
Agora que você já sabe o que é o PageSpeed Insights e que a otimização é um processo muitas vezes necessário conforme as tecnologias que você utilizou para criar o site, o blog ou o tipo de site que está sob avaliação, chegou a hora de colocar a mão na massa.
Antes porém é preciso compreender bem a ferramenta. Não é algo simples, especialmente se você não domina alguns conceitos de desenvolvimento, mas o Google lhe ajuda com vários links que constam para alguns termos importantes, sendo que nem todos estão em português e alguns a tradução não é apropriada, tornando a compreensão difícil para aqueles que estão dando os primeiros passos.
O primeiro conceito que deve ficar claro, é que os “dados de campo” – ou Real-World Field Data – que já abordamos anteriormente, não serão alterados imediatamente conforme você procede com as mudanças ou a otimização.
Dados de campo são estatísticas que variam com o tempo e a medida que novos visitantes acessarem as páginas modificadas, experimentando o novo desempenho.
Além disso, se seu site é novo ou não têm um volume mínimo de visitantes, não haverá histórico para exibir dados de campo.
Decorre disso, que o trabalho que pode e deve ser feito imediatamente, tem como base os “dados de laboratório”.
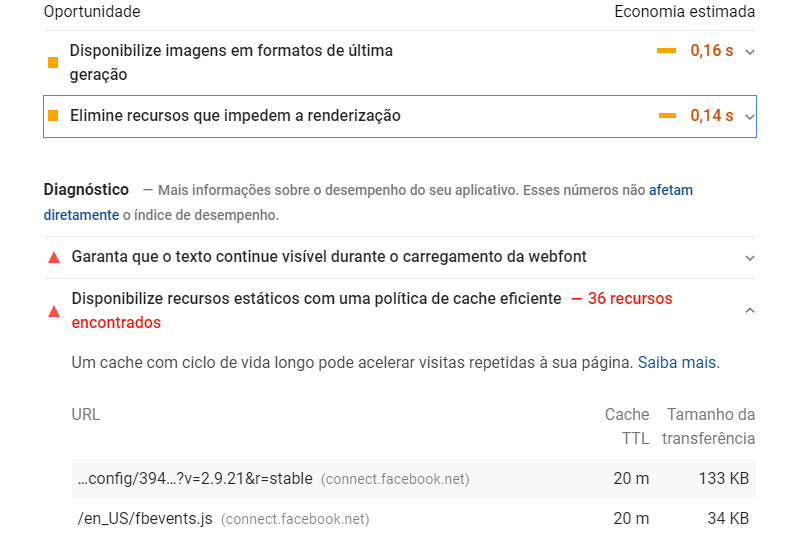
Conforme antecipamos, os resultados que você verá exibidos, poderão ser totalmente diferentes do exemplo a seguir:

Na imagem acima, há indicações de otimizações que podem ser feitas quanto aos formatos das imagens, questões relacionadas ao CSS, webfonts usadas no site e um sistema de cache mais eficiente.
Na direita de cada oportunidade de melhoria, pode-se clicar para exibir os detalhes de cada item, bem como um link (Saiba mais) em que mais informações de como o aspecto em questão influencia o desempenho.
Algumas indicações são simples e acessíveis até mesmo a desenvolvedores iniciantes. Outras requerem mais conhecimento e experiência, até mesmo que compreensão do que significam.
Há ainda outras que podem ser difíceis de serem feitas, quando representam modificações em CMSs ou plugins.
De qualquer forma, o PageSpeed Insights é uma ferramenta fantástica, na medida em que possibilita a identificação de aspectos técnicos que interferem no desempenho e sua consequente correção.
Conclusão
O PageSpeed Insights é um sistema de avaliação disponível na área de desenvolvedores do Google, que a partir de algumas métricas, estabelece o desempenho de uma URL, bem como fornece opções de melhorias em determinados aspectos técnicos da página em questão.